Wireframing tools have become essential for product managers looking to bridge the gap between concept and prototype. These tools allow design teams to create high-level blueprints of products, facilitating component and functionality conversations. With the right wireframing tool, product managers can collaborate effectively with their teams, regardless of geographical location, and provide visibility to stakeholders.
In this comprehensive guide, we will explore the top wireframing tools available, their standout features, integrations, pricing, and pros and cons. We'll also provide detailed images for each wireframe type, along with the pros and cons of each tool. Whether you're a seasoned product manager or just starting out, this guide will help you make an informed decision and choose the best wireframing tool for your needs.
1. Figma
Figma is a top-notch wireframing tool that offers drag-and-drop wireframe kits to help you validate ideas and accelerate your design workflow. With Figma, you can easily go from wireframe to clickable prototype in a few steps, without the need for coding. The tool provides out-of-the-box website components, such as navigation bars, headers, and buttons, that can be customized to suit your desired style.
Pros:
- Drag-and-drop interface for easy wireframe creation.
- Customizable components to match your preferred style.
- Integration with p
- opular tools like Jira, Zeplin, and Slack.
- Free plan available for students and educators.
Cons:
- FigJam, a brainstorming tool, comes at an extra cost.

2. Lucidchart
Lucidchart is a powerful diagramming application that also excels in wireframing. It offers a vast library of shapes that can help you build almost any wireframe you can imagine, whether it's for a website or a mobile app. Lucidchart allows for real-time collaboration, with features like commenting and highlighting elements. It also integrates seamlessly with other popular tools like Google Docs, Microsoft Office, and Slack.
Pros:
- Extensive library of wireframe templates and shapes.
- Real-time collaboration and in-app chat for seamless teamwork.
- Integration with a wide range of tools, including Google Docs and Slack.
- Free plan available.
Cons:
- Getting used to all the toolbars may take some time.

3. Invision
Invision is a real-time workspace that combines the power of whiteboard collaboration with the clarity of wireframes. With Invision, teams can create low-fidelity prototypes early in the product design process and iterate rapidly as the project evolves. The tool offers 100+ templates and allows for voting and version history. It integrates seamlessly with professional design tools like Adobe XD, Figma, and Microsoft Teams.
Pros:
- Collaborative canvas for easy wireframe prototyping and feedback collection.
- Integration with popular design tools like Adobe XD and Figma.
- Free plan available.
- Professional templates from renowned companies.
Cons:
- Not a dedicated wireframing tool.

4. Mockplus
Mockplus is a cloud-based design platform that focuses on rapid prototyping and wireframing. It aims to help you turn low-fidelity UI designs into interactive wireframes. With Mockplus, you can use pre-built components, icons, and drag-and-drop functions to implement realistic screen designs. The tool also offers instant review and commenting features, making collaboration and feedback collection seamless.
Pros:
- Easy creation of popups, modals, and other dynamic content.
- Real-time co-wireframing for seamless teamwork.
- Library of over 3000 built-in icons, components, and templates.
- Free plan available.
Cons:
- Proper prototyping requires an additional cost.

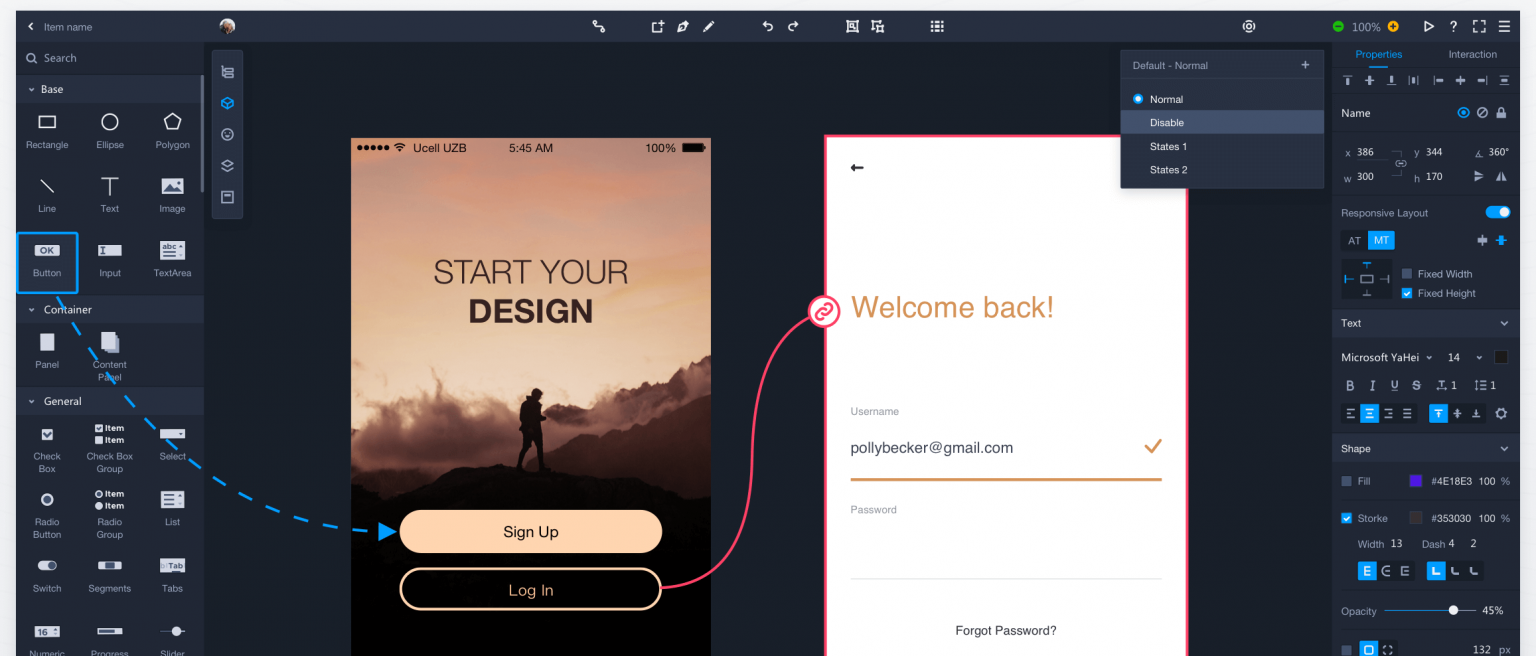
5. Justinmind
Justinmind is a free wireframing tool that helps you create interactive wireframes for web and mobile. With Justinmind, you can design everything from navigation to animations and transitions. The tool offers a drag-and-drop work area, 4000+ pre-built UI elements, and device emulators. It also allows for conditional navigation, enabling testers to have a realistic experience of your wireframes.
Pros:
- Robust free version of the tool.
- Frequently updated UI elements.
- App to emulate designs.
- Integration with popular platforms like JIRA and Sketch.
Cons:
- Co-editing available only in the Professional plan.
.png)
6. Framer
Framer is a web builder for creative professionals that provides an interactive-by-default wireframing workflow. The tool offers ready-made starter kits and UI components to accelerate the wireframing process. With Framer, you can arrange layouts with grids and use stacks to space elements evenly. It also allows for flexible templates that can be customized for your project.
Pros:
- Freeform canvas for creative wireframing.
- Pay only when you want to export.
- Integration with popular applications like YouTube and Vimeo.
- Loads of plugins to add extra functionality.
Cons:
- Complex pricing structure.

7. FluidUI
FluidUI is a cloud-based platform that excels in prototyping and sharing wireframes fast. With FluidUI, multiple designers and stakeholders can review and annotate wireframes, providing feedback through comments. The tool offers interactive prototype animations and video calls within the platform. It also provides reviewer mode, allowing for easy sharing and collaboration.
Pros:
- Installable desktop client for offline work.
- 30-day money-back guarantee.
- Unlimited users and prototypes.
- Integration with undisclosed tools.
Cons:
- 5-user limit in the top plan.

8. Pencil Project
Pencil Project is a free, open-source wireframing tool that provides a wide range of pre-built shapes for drawing different user interfaces. The tool includes Android and iOS user interface stencils, along with tools for web development. Pencil Project allows for flowchart creation, multiple export formats, and page linking.
Pros:
- Available for all platforms.
- Shape collections can be installed using drag and drop.
- Color picker within the software.
- Free and open-source.
Cons:
- Last updated in 2019.

9. Sketch
Sketch is a Mac-native digital design tool that supports wireframing, as well as other design tasks. The tool offers real-time collaboration, artboard templates, on-canvas annotations, and a testing app for iPhone. Sketch integrates seamlessly with a range of design tools, including Protopie, Maze, and Zeplin. It also provides over 700 plugins to enhance your workflow.
Pros:
- Editor works offline.
- Unlimited viewers and guests.
- Tools built to smoothen developer handoffs.
- Free Sketch 101 course for beginners.
Cons:
- Exclusive to Mac.

10. Adobe XD
Adobe XD is a popular vector-based design tool that is part of the Adobe Creative Suite. It offers a range of wireframing templates optimized for user experience design. With Adobe XD, designers can create fluid and dynamic designs that can't be achieved with traditional design tools. The tool supports web design, app design, brand design, and game design. It also allows for real-time collaboration and integration with other Creative Cloud apps.
Pros:
- Part of the Adobe suite.
- One of the most popular tools on the market.
- Loads of documentation, training videos, and community templates.
- Integration with a wide range of apps and services.
Cons:
- Works best when used with other Adobe products.

Other Options
In addition to the top 10 wireframing tools, there are several other options worth considering:
- Miro: Collaborative online whiteboard platform for wireframing.
- UXPin: Best for real-time collaboration.
- InDesign: For high-level design quality.
- Photoshop: Wireframing in the Adobe ecosystem.
- Axure RP: Best for realistic usability testing.
- Balsamiq Wireframes: Great for low-fidelity wireframing.
- Wireframe.cc: Best for simple wireframing with no distractions.
- Moqups: Best for wireframe and template mockups.
- NinjaMock: Helps you create wireframes in minutes.
- MockFlow: Optimized for rapidly sketching interface layouts.
- Cacoo: Best for collaborative wireframing in the cloud.
Now that you have a comprehensive overview of the top wireframing tools available, it's time to choose the one that best suits your needs. Remember to consider factors like user interface, available elements, integrations, and pricing. If you need further assistance or professional wireframing services, don't hesitate to reach out to us.
Conclusion
Wireframing tools are essential for product managers looking to visualize their ideas and bring them to life. Whether you choose Figma, Lucidchart, Invision, Mockplus, or any other tool from the list, you'll be equipped with the necessary features to create high-quality wireframes. Each tool has its own strengths and weaknesses, so consider your specific requirements and preferences when making a decision. With the right wireframing tool in hand, you'll be well on your way to creating innovative and user-friendly products.
If you need assistance with wireframing or any other aspect of product development, feel free to contact us. Our team of experts is always ready to help you turn your ideas into reality.
Disclaimer: The information provided in this article is based on research and comparison of the mentioned wireframe tools. Features may vary over time. Please refer to the official websites for the most up-to-date information.
.webp)
.webp)
_1_upscaled%20(1).webp)