Figma has emerged as a powerhouse in the realm of collaborative design, offering a versatile platform for designers to bring their visions to life. One of its standout features is the ability to create and optimize user flows seamlessly. In this blog post, we'll explore the ins and outs of Figma user flows, uncovering how this tool can elevate the design process and streamline collaboration.
Understanding Figma User Flows
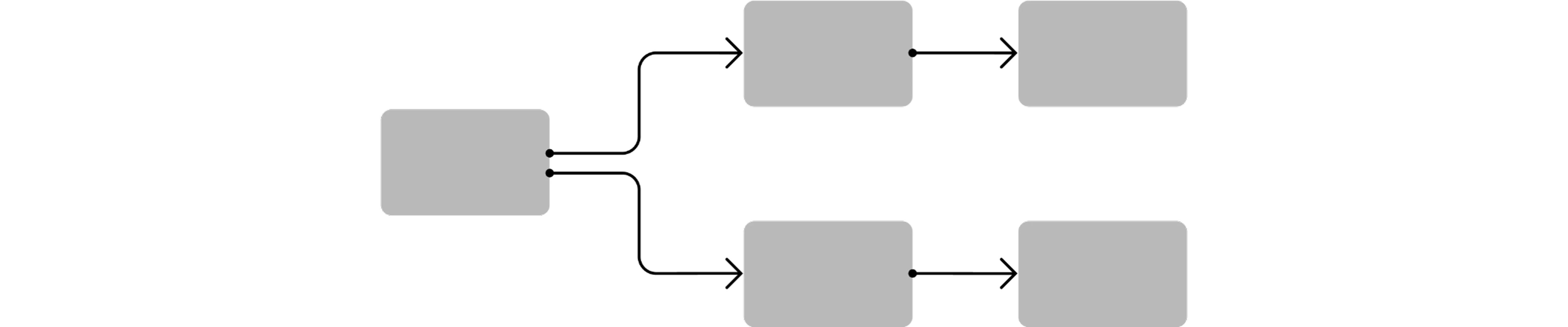
User flows are the visual representations of a user's journey through a product or website. Figma provides a dynamic canvas for designers to craft these flows, enabling a comprehensive understanding of the user experience. From flowcharts to prototypes, Figma allows users to iterate rapidly and refine their designs collaboratively.
Why Figma for User Flow Design?
Collaboration in Real-Time
Figma is renowned for its robust collaborative features. Multiple team members can work on a project simultaneously, making it easier for designers, developers, and stakeholders to collaborate in real time. This proves invaluable when creating and iterating on user flows as everyone can provide instant feedback and insights.
Cloud-Based Accessibility
Being a cloud-based design tool, Figma allows users to access their projects from any device with an internet connection. This flexibility ensures that designers can work seamlessly from different locations and collaborate effortlessly, promoting efficient communication and iteration.
Figjam
Figjam comes to the rescue with a feature that's somewhat tucked away. You can seamlessly copy and paste its native components into a regular Figma design file. The connectors in Figjam perform seamlessly within Figma files right from the start.
Interactive Prototyping
Figma allows designers to go beyond static wireframes by creating interactive prototypes directly within the tool. This capability is crucial for visualizing and testing user flows in a dynamic and realistic manner. The ability to link frames and create transitions enhances the prototyping process, providing a more accurate representation of the final user experience.
Component Libraries and Design Systems
Figma's support for component libraries and design systems streamlines the design process. Designers can create reusable components, ensuring consistency across the user interface. This not only accelerates the design workflow but also facilitates the maintenance of a coherent user flow throughout the entire application.
Version History and Design Iteration
Figma maintains a detailed version history of the design project, allowing designers to revisit and restore previous iterations. This feature is beneficial when experimenting with different user flow scenarios and ensures that designers can backtrack if needed. The iterative nature of user flow design is well-supported by Figma's version control.
Step-by-Step Guide to Figma User Flows
Step 1: Define Your User Journey
Before diving into Figma, it's essential to have a clear understanding of your user's journey. Define the key actions, decision points, and interactions your users will have within your product. This initial planning will serve as the foundation for your user flow.

Step 2: Create Artboards for Each Screen
In Figma, each screen or page in your user flow should be represented by an artboard. Create a new frame for each screen, ensuring consistency in dimensions to maintain a cohesive design.
Step 3: Design Screens and Elements
Design each screen within its respective artboard. Utilize Figma's powerful design features to create user interfaces, buttons, forms, and other elements. Ensure that each screen aligns with the defined user journey and maintains a logical flow.

Step 4: Connect Screens with Prototyping
Figma's prototyping feature allows you to create interactive connections between screens. Select an element (e.g., a button) on one artboard, and then drag a connection to the target artboard. Define the transition type (e.g., slide, dissolve) and any additional interactions.
Step 5: Add Interaction Details
Specify interaction details, such as transitions, delays, and animations, to make your user flow more realistic. This step is crucial for simulating the user experience and identifying potential issues in the design.
.webp)
Step 6: Annotate Your User Flow
Add annotations to your user flow to provide context and explain the purpose of each screen and interaction. This step is particularly useful when collaborating with team members, developers, or stakeholders, ensuring everyone understands the design decisions.
What next? Key takeaways…
Once you've crafted your user flows, employed wireframes, and established prototypes, you might be contemplating your next steps. In the realm of UX design, it's crucial to subject your wireframes to user testing and scrutiny for both usability and enjoyment factors. Share your user flow with team members or stakeholders to gather feedback. Figma's collaboration features make it easy for multiple users to review and comment on the design. Use the feedback to iterate and refine your user flow for optimal usability. After you’ve done some prototyping and user testing, you may find that you need to adjust or add to your user flows—and that’s normal! The design process is highly dynamic, and it is natural to incorporate adjustments based on user feedback.
Now, it’s your time to unlock the power of seamless design with Figma user flows—your ultimate guide to crafting intuitive and engaging digital experiences from start to finish.

%20(1).webp)
.webp)